孙军玲1
已更新 793篇
勤奋鸟旗下 软件定制开发 安全交付平台!一次合作,终身售后!全程项目经理一对一跟进测试!公司以自研团队结合搭档圈,为用户提供安全快速稳定的软件源码开发服务!
首先要引入一个插件,这是
jQuery移动端图片查看插件
根据官网的介绍,这是插件所需要的代码,按我的理解就是当点击之后触发,然后这块代码苏哦出来的效果充满整个屏幕
<div class="pswp photo-full-screen" tabindex="-1" role="dialog" aria-hidden="true">
<!-- 背景 -->
<div class="pswp__bg"></div>
<div class="pswp__scroll-wrap">
<div class="pswp__container">
<div class="pswp__item"></div>
<div class="pswp__item"></div>
<div class="pswp__item"></div>
</div>
<div class="pswp__ui pswp__ui--hidden">
<div class="pswp__top-bar">
<div class="pswp__counter"></div>
<div class="pswp__button pswp__button--close"></div>
<button class="pswp__button pswp__button--zoom" title="Zoom in/out"></button>
<div class="pswp__preloader">
<div class="pswp__preloader__icn">
<div class="pswp__preloader__cut">
<div class="pswp__preloader__donut"></div>
</div>
</div>
</div>
</div>
<div class="pswp__share-modal pswp__share-modal--hidden pswp__single-tap">
<div class="pswp__share-tooltip"></div>
</div>
<div class="pswp__caption">
<div class="pswp__caption__center"></div>
</div>
</div>
</div>
</div> JS的代码:
//图片全屏放大
var gallery="";
$(document).on("click",".img-self-js",function(){
var self=$(this);
if(self.parents(".photo-contain-js").find(".img-checkbox-js").css("display")!="none"){
return;
}
var index=self.parents("li").index();
var $Element=$(".pswp")[0];//被绑的容器对象
// 创建大图参数数组
var items = [];
$(".img-self-js").each(function(){
var self=$(this);
var item={
title:self.attr("data-name"),
src: self.parent(".img-parent-js").attr("data-href"),
w: self[0].naturalWidth,//图片原始大小,
h: self[0].naturalHeight
}
items.push(item);
})
var $self=self.offset();//获得当前被点击图片的窗口距离对象//官网用的是getBoundingClientRect(),但如果出现图片比较多需要滚动的时候就会定位错误
// 参数设置
var options = {
getThumbBoundsFn:function(){
return {x:$self.left,y:$self.top,w:self[0].naturalWidth};//动画开始时从对应的图片放大到全屏,返回对应图片相对于窗口的实际坐标和自己的宽度
},
maxSpreadZoom:2.5,//手势放大图片最大倍数
allowPanToNext:true,//图片处于放大状态是否允许滑动到下一张
getDoubleTapZoom:function(){
return 1;//双击后图片缩放到的倍数//1表示缩放到原始大小
},
loop:false,//滑动到最后一张是否可以继续循环到第一张
history: false,
focus: false,
//closeOnVerticalDrag:false,//垂直拖动图片关闭弹层
spacing:0.03,
showAnimationDuration: 430,//显示大图动画时间
hideAnimationDuration: 430,//隐藏大图动画时间
showHideOpacity:true,//动画时淡出逐渐变透明
index: index // 从哪一张图片开始
};
//创建//PhotoSwipeUI_Default这个全局变量是引用photoswipe-ui-default.js所得到
gallery = new PhotoSwipe( $Element, PhotoSwipeUI_Default, items, options);
gallery.init();
//console.log(gallery);
//动画关闭时缩小到对应的图片
gallery.listen('close', function() {
var index=gallery.getCurrentIndex();
gallery.options.index=index;
var self=$(".img-self-js")[index];
var $self=$(self).offset();//官网用的是getBoundingClientRect(),但如果出现图片比较多需要滚动的时候就会定位错误
gallery.options.getThumbBoundsFn=function(){
return {x:$self.left,y:$self.top,w:$(self).width()};
}
}); 下面试效果图

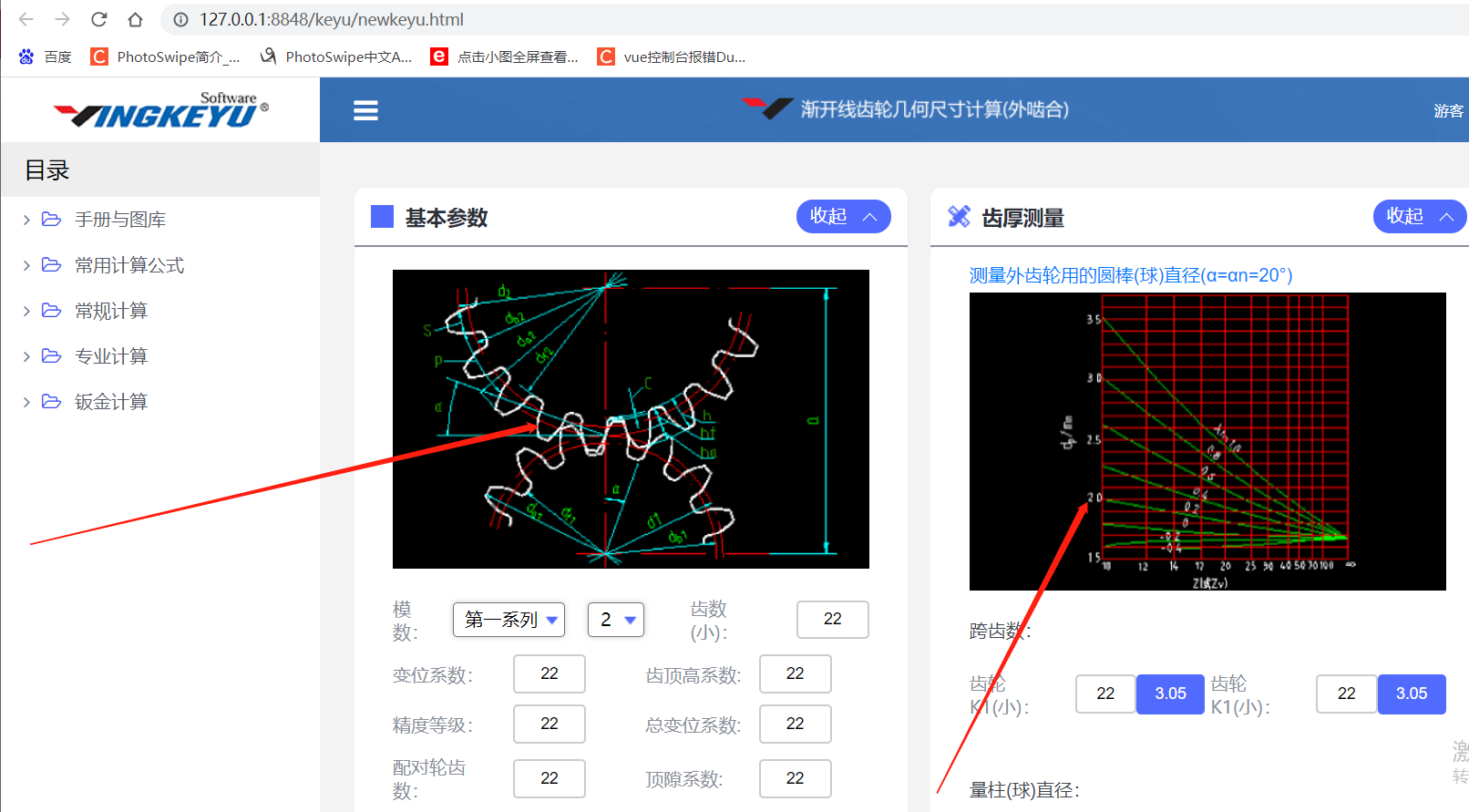
原页面,当我点击原页面的图片时会有这样的效果

页面会进入单独的图片页面,并看我标注的地方会有相应的操作







多线程同步开发
项目经理1v1跟进
源码定制交付
一次合作/终身售后
 微信扫码登录/注册
微信扫码登录/注册
您的诉求已经提交请等待工作人员联系,快速通过请联系管理员!


欢迎访问我们的网站!我们非常重视用户的隐私权和信息安全,因此制定了以下用户协议,以明确我们与您之间的关系以及您在使用本网站时应遵守的条款。请您仔细阅读并同意本协议的所有条款,以便您能够合法、安全地使用本网站。如果您不同意本协议的任何内容,请立即停止使用本网站。
服务说明:本网站是一个提供定制软件开发服务和在线找技术搭档的互联网平台。我们保留随时更改、更新或暂停本网站的权利。我们会尽力确保网站的正常运行,但对于因技术问题、系统维护或其他原因导致的网站暂时不可用,我们不承担任何责任。
用户注册:用户需要通过提供手机号、微信扫码和其他必要信息来注册一个账户。您有责任保护您的用户名和密码,不得将其透露给任何第三方。对于因您的用户名和密码被泄露而导致的任何损失或损害,我们将不承担责任。
用户行为规范:用户应遵守中华人民共和国相关法律法规,不得发布或传播违法信息、侵犯他人权益的内容。用户应对其发布的内容负责,并承担因发布不当内容而引起的任何法律责任。
版权声明:本网站所包含的所有文字、图片、音频、视频等素材的著作权均归本网站所有(会员用户上传的默认承诺为不侵权的合法自有技术成果,本网站审核信息后可展示,所有权不归本网站)。未经本网站书面许可,任何单位或个人不得以任何形式复制、转载、修改或传播本网站的任何内容。对于侵犯本网站知识产权的行为,将依法追究其法律责任。
免责声明:本网站不对因使用本网站而引起的任何直接、间接、偶然、特殊或后果性的损害承担责任。包括但不限于利润损失、数据丢失、业务中断等。
适用法律和争议解决:本协议的签订、履行、解释及争议解决均适用中华人民共和国法律。如发生争议,双方应首先协商解决;协商不成的,任何一方均有权向有管辖权的人民法院提起诉讼。
本协议的解释权归本网站所有。如有未尽事宜,本网站保留最终解释权。
本协议自用户点击“同意”或“接受”按钮时生效。
欢迎访问我们的网站!我们致力于为您提供一个安全、可靠的在线环境。本隐私政策旨在说明我们在您使用我们的网站时如何收集、使用和保护您的个人信息。请仔细阅读以下内容,以了解我们的隐私政策。
在使用我们的网站时,我们可能会收集以下类型的信息:
a) 个人识别信息:如姓名、电子邮件地址、电话号码等。 b) 非个人识别信息:如浏览器类型、操作系统、设备类型、IP地址等。 c) 用户行为信息:如访问页面、点击链接、搜索查询等。
我们收集的信息将用于以下目的:
a) 提供、改进和个性化我们的服务。 b) 与您联系,回应您的询问和请求。 c) 发送您请求的或我们认为对您有帮助的信息。 d) 进行市场调研和分析,以改进我们的产品和服务。 e) 防止欺诈和其他非法活动。
我们不会出售、出租或以其他方式与第三方共享您的个人信息,除非:
a) 获得您的明确同意。 b) 与可信赖的合作伙伴共享,以提供您请求的服务。 c) 根据法律要求或政府机关的要求。 d) 为保护我们的权利、财产或安全。
我们采取合理的安全措施,以保护您的个人信息不受未经授权的访问、披露、更改或破坏。然而,请注意,没有任何一种电子存储方法是100%安全的。
我们的网站使用Cookie和类似的跟踪技术来收集有关您使用我们网站的信息。这些信息有助于我们分析和改进我们的网站,以及提供个性化的内容和广告。您可以通过浏览器设置拒绝接受Cookie,但这可能会影响您使用我们网站的能力。
我们的网站可能包含指向其他网站的链接。请注意,我们对其他网站的隐私政策和实践不承担任何责任。我们建议您在访问这些网站时查看其隐私政策。
我们可能会不时更新本隐私政策。请定期查看此页面,以确保您了解我们对个人信息的最新政策。
如果您对我们的隐私政策有任何疑问或建议,请通过以下联系方式与我们联系:
电子邮件:[wangye-101@163.com]
电话:+86-173-3019-6230
地址:中国石家庄市长安区吾悦广场2010室
感谢您的信任和支持!我们将竭诚为您提供更优质的服务。