孙军玲1
已更新 793篇
勤奋鸟旗下 软件定制开发 安全交付平台!一次合作,终身售后!全程项目经理一对一跟进测试!公司以自研团队结合搭档圈,为用户提供安全快速稳定的软件源码开发服务!
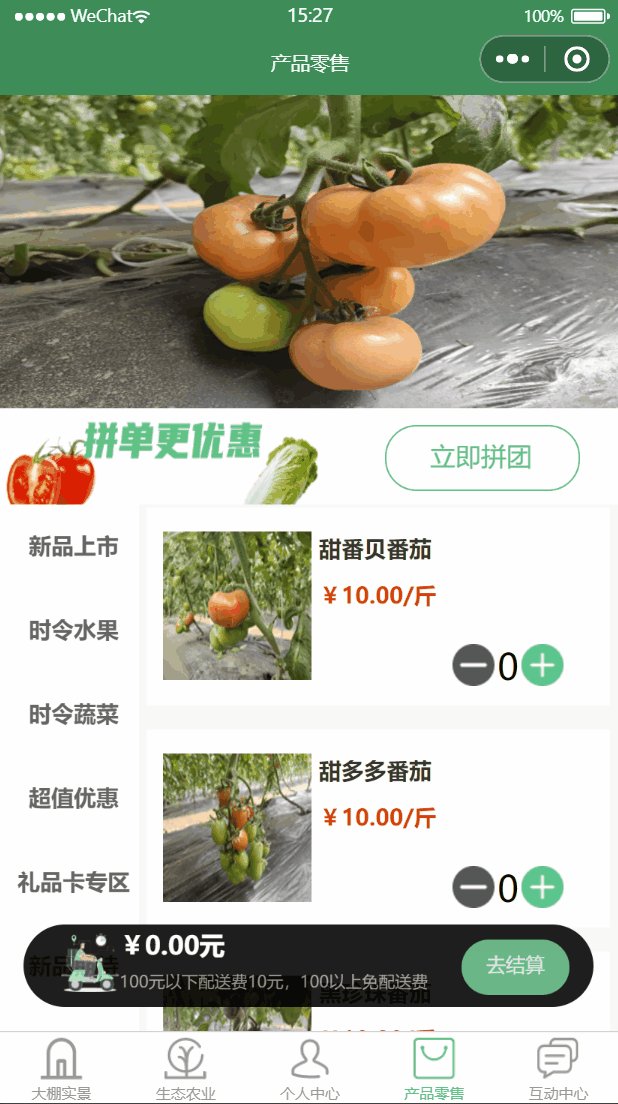
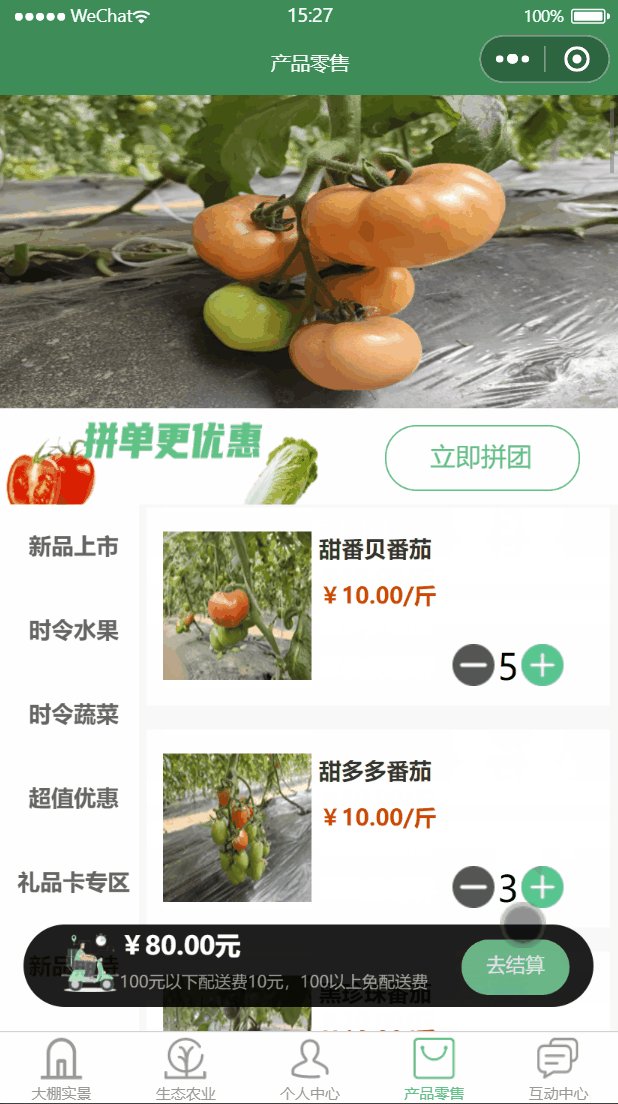
这个购物车主要是通过本地储存当前所加减的值,每次点击都放到一个数组中,不管加减都操作的同一个数组
通过jia()、jian()来控制主页的购物车,通过xqjia()、xqjian()来控制弹出层的购物车的加减,你只需要把这两个按钮绑定到相对应的点击事件处即可,当然对于本地存储的数组,以及接口展示的数据要根据实际情况进行更换
1.先看主页购物车代码
this.Latest[index]为后台传输过来的购物列表的所有商品,index代表下标
this.xinde是要存的数组
jian(index) {
if (this.Latest[index].numm >= 1) {//判断如果这个数组中的数量大于或者等于1才会减
this.Latest[index].numm = this.Latest[index].numm - 1;//数组中的数量等于自身减1
this.zongjia -= parseFloat(this.Latest[index].pay);//计算总价,此处的parsetFloat为转数字
}
for(let k=0;kthis.xinde.length;k++){//循环这个数组的长度
if(this.xinde[k].id==this.Latest[index].id){//判断数组中每一个对象的id,如果一样
this.xinde[k].numm=this.Latest[index].numm//就把数量赋值给他,不会出现两个一样的对象
}
}
for (let i = 0; i this.xinde.length; i++) {//再次循环这个数组
if (this.xinde[i].id == this.Latest[index].id) {//判断这个数组的长度
this.xinde[i].numm = parseFloat(this.Latest[index].numm);//判断数组中每一个对象的id,如果一样并且数量为0的时候
if (this.xinde[i].numm == 0) {//判断这个对象的数量为0
this.xinde.splice(i, 1);//删除这个对象
}
}
}
uni.setStorageSync('zja', this.zj);//本地存储
},
jia(index) {
if(this.Latest[index].nummthis.Latest[index].stock){ /这句话判断的是购买量是否大于库存
console.log('rrrrrr1', uni.getStorageSync('zja'));
let dfg = true;//定义一个,方便下边用
this.Latest[index].numm = parseFloat(this.Latest[index].numm) + 1;//数量加
this.zongjia += parseFloat(this.Latest[index].pay);//计算总价
if (this.xinde.length == 0) {//如果数组的长度为0
uni.setStorageSync('zja', 123);
this.xinde.push({//为数组添加第一条数据,以下为所需的字段
name: this.Latest[index].name,//名字
qian: this.Latest[index].pay//金钱
id: this.Latest[index].id,//id
numm: 1,//数量
bianhuan: 1,//自己定义了一个值,方便订单页面做判断
image: this.Latest[index].pic[0],//图片
unit:this.Latest[index].unit//数量
});
uni.setStorageSync('zja', this.xinde);//本地存储
} else {//如果不是第一条数据的话
for (let i = 0; i this.xinde.length; i++) {//循环数组的长度
if (this.xinde[i].id == this.Latest[index].id) {//判断id是否相同
this.xinde[i].numm = parseFloat(this.Latest[index].numm);//id相同的话,只把加的数量赋值,不会出现两个相同的对象
dfg = false;//等于false不会执行下边的判断
uni.setStorageSync('zja', this.xinde);//本地存储一下
}
}
if (dfg == true) {//这个值等于true的话,判断的是,数组不为空,但是这是新加的一个对象
this.xinde.push({//同上的
name: this.Latest[index].name,
qian: this.Latest[index].pay,
id: this.Latest[index].id,
numm: 1,
bianhuan: 1,
image: this.Latest[index].pic[0],
unit:this.Latest[index].unit
});
uni.setStorageSync('zja', this.xinde);//本地存储
}
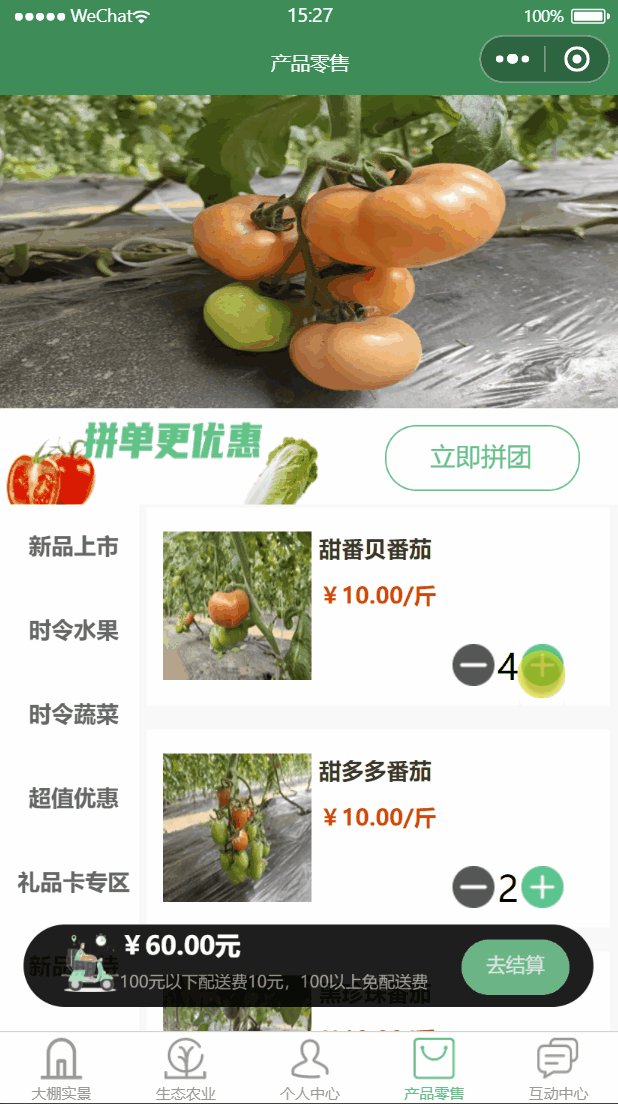
}2.再看弹出层的购物车代码
xqjia(index){
if(this.xinde[index].numm'abcaa')){//如果当前的数量小于库存
this.xinde[index].numm = this.xinde[index].numm + 1;//数量加
this.zongjia += parseFloat(this.xinde[index].qian);//计算总价
this.bvc =parseFloat(this.xinde[index].numm);//吧数量赋值给一个新的数组
console.log(this.bvc)
for(let i=0;ithis.Latest.length;i++){//判断数组的长度
if(this.xinde[index].id == this.Latest[i].id){//判断id是否相同
this.Latest[i].numm = this.bvc //相同,把数量赋值给主页购物车的数量
}
}
uni.setStorageSync('zja', this.xinde);//本地存储
},
xqjian(index) {
if (this.xinde[index].numm >= 1) {//如果数量不为0
this.xinde[index].numm = this.xinde[index].numm - 1;//数量减1
this.bvc =parseFloat(this.xinde[index].numm)//主页的数量也建1
this.zongjia -= parseFloat(this.xinde[index].qian);//计算总价
for(let i=0;ithis.Latest.length;i++){//判断数组的长度
if(this.xinde[index].id == this.Latest[i].id){//判断id是否相同
this.Latest[i].numm = this.bvc //把这个值赋值给数组
}
}
uni.setStorageSync('zja', this.xinde);//本地存储
}
if (this.xinde[index].numm == 0) {//如果弹出层的数量为0
if (this.xinde.id == uni.getStorageSync('abcaa1')) {//判断主页和弹出层的id是否相同
this.bvc = 0;//数量为0
for(let i=0;ithis.Latest.length;i++){//判断数组的长度
if(this.xinde[index].id == this.Latest[i].id){//判断id是否相同
this.Latest[i].numm = this.bvc //数量赋值
}
}
}
this.xinde.splice(index, 1);//数组的对象减一
uni.setStorageSync('zja', this.xinde);//本地储存
}
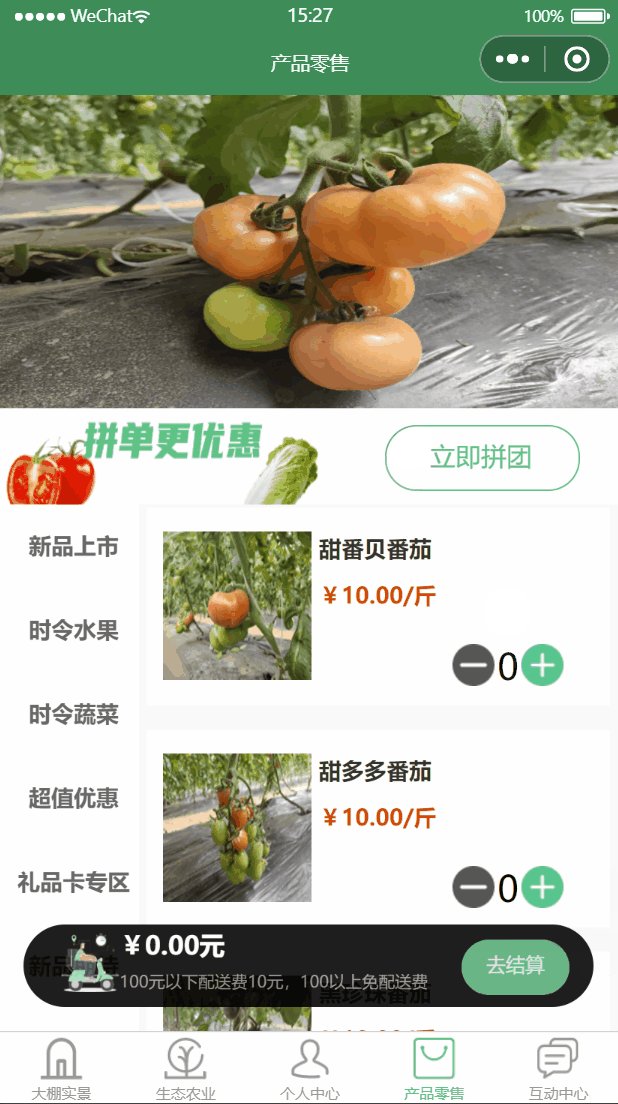
}, 3.购物车清空
// 清空购物车数量归零
goodsNumDeleteAll() {
this.zj = [];
this.xinde =[]
let i = 0;
for (i = 0; i this.Latest.length; i++) {
this.Latest[i].numm = 0;
this.zongjia = 0;
}
console.log('rrrrrr', this.Latest);
uni.setStorageSync('Latest', '');
uni.setStorageSync('zja', '');
},请看效果图








多线程同步开发
项目经理1v1跟进
源码定制交付
一次合作/终身售后
 微信扫码登录/注册
微信扫码登录/注册
您的诉求已经提交请等待工作人员联系,快速通过请联系管理员!


欢迎访问我们的网站!我们非常重视用户的隐私权和信息安全,因此制定了以下用户协议,以明确我们与您之间的关系以及您在使用本网站时应遵守的条款。请您仔细阅读并同意本协议的所有条款,以便您能够合法、安全地使用本网站。如果您不同意本协议的任何内容,请立即停止使用本网站。
服务说明:本网站是一个提供定制软件开发服务和在线找技术搭档的互联网平台。我们保留随时更改、更新或暂停本网站的权利。我们会尽力确保网站的正常运行,但对于因技术问题、系统维护或其他原因导致的网站暂时不可用,我们不承担任何责任。
用户注册:用户需要通过提供手机号、微信扫码和其他必要信息来注册一个账户。您有责任保护您的用户名和密码,不得将其透露给任何第三方。对于因您的用户名和密码被泄露而导致的任何损失或损害,我们将不承担责任。
用户行为规范:用户应遵守中华人民共和国相关法律法规,不得发布或传播违法信息、侵犯他人权益的内容。用户应对其发布的内容负责,并承担因发布不当内容而引起的任何法律责任。
版权声明:本网站所包含的所有文字、图片、音频、视频等素材的著作权均归本网站所有(会员用户上传的默认承诺为不侵权的合法自有技术成果,本网站审核信息后可展示,所有权不归本网站)。未经本网站书面许可,任何单位或个人不得以任何形式复制、转载、修改或传播本网站的任何内容。对于侵犯本网站知识产权的行为,将依法追究其法律责任。
免责声明:本网站不对因使用本网站而引起的任何直接、间接、偶然、特殊或后果性的损害承担责任。包括但不限于利润损失、数据丢失、业务中断等。
适用法律和争议解决:本协议的签订、履行、解释及争议解决均适用中华人民共和国法律。如发生争议,双方应首先协商解决;协商不成的,任何一方均有权向有管辖权的人民法院提起诉讼。
本协议的解释权归本网站所有。如有未尽事宜,本网站保留最终解释权。
本协议自用户点击“同意”或“接受”按钮时生效。
欢迎访问我们的网站!我们致力于为您提供一个安全、可靠的在线环境。本隐私政策旨在说明我们在您使用我们的网站时如何收集、使用和保护您的个人信息。请仔细阅读以下内容,以了解我们的隐私政策。
在使用我们的网站时,我们可能会收集以下类型的信息:
a) 个人识别信息:如姓名、电子邮件地址、电话号码等。 b) 非个人识别信息:如浏览器类型、操作系统、设备类型、IP地址等。 c) 用户行为信息:如访问页面、点击链接、搜索查询等。
我们收集的信息将用于以下目的:
a) 提供、改进和个性化我们的服务。 b) 与您联系,回应您的询问和请求。 c) 发送您请求的或我们认为对您有帮助的信息。 d) 进行市场调研和分析,以改进我们的产品和服务。 e) 防止欺诈和其他非法活动。
我们不会出售、出租或以其他方式与第三方共享您的个人信息,除非:
a) 获得您的明确同意。 b) 与可信赖的合作伙伴共享,以提供您请求的服务。 c) 根据法律要求或政府机关的要求。 d) 为保护我们的权利、财产或安全。
我们采取合理的安全措施,以保护您的个人信息不受未经授权的访问、披露、更改或破坏。然而,请注意,没有任何一种电子存储方法是100%安全的。
我们的网站使用Cookie和类似的跟踪技术来收集有关您使用我们网站的信息。这些信息有助于我们分析和改进我们的网站,以及提供个性化的内容和广告。您可以通过浏览器设置拒绝接受Cookie,但这可能会影响您使用我们网站的能力。
我们的网站可能包含指向其他网站的链接。请注意,我们对其他网站的隐私政策和实践不承担任何责任。我们建议您在访问这些网站时查看其隐私政策。
我们可能会不时更新本隐私政策。请定期查看此页面,以确保您了解我们对个人信息的最新政策。
如果您对我们的隐私政策有任何疑问或建议,请通过以下联系方式与我们联系:
电子邮件:[wangye-101@163.com]
电话:+86-173-3019-6230
地址:中国石家庄市长安区吾悦广场2010室
感谢您的信任和支持!我们将竭诚为您提供更优质的服务。